Top 16 Professional And Useful CSS Button Styles Demos

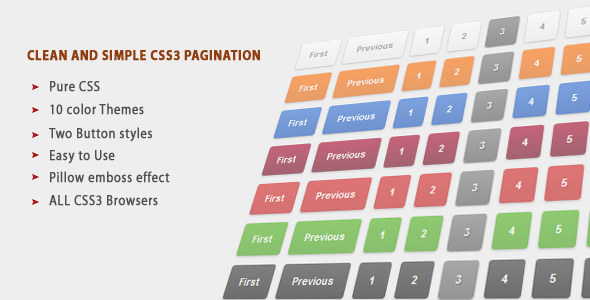
Displayed as button link
Buttons are grouped by colors – now it is much easier to choose right button for your website
Styles for each color stored in separate files

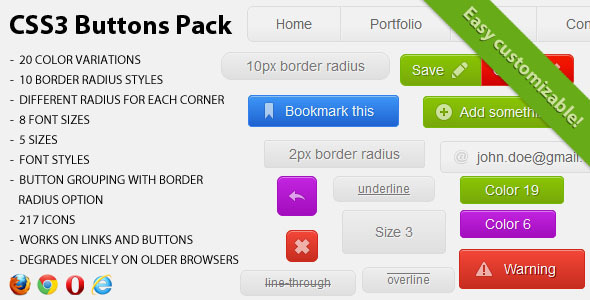
It has a very simple HTML markup consistent of an href tag and an inside i tag for the icon, this way you will only need one line code to place your button.All you need to do is place the source files needed somewhere on your server ( or localhost ) link the styles in your page’s head, from this point on you will need the following markup in body of your page to place a button:
<a class="iqn-button-dark" href="#">
Of course the above is just an example of usage, because you have about seventy classes available for each icon and two classes available for the dark light button.

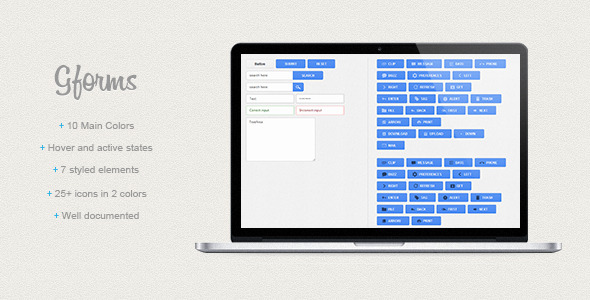
10 different CSS files with 10 different styles
styled: text, button, image, submit, reset, textarea, password
Correct/icorrect variant styles
Buttons Icons (<button> and <a></a>)
- Simplified CSS (now only one file)

This CSS3 button styles pack includes 5 styles of modern animated 3D buttons hover and active states. Button Descriptions:
- The forth set creates a glowing circle to the right of button text without any pseudo elements. On hover, the circle fades into button and makes button glow. - The final set is a pill style button inside an outer container.

CSS Flat Social Buttons is pack of 16 buttons and buttons are fully customizable.1 Folder with all CSS Flat Social Buttons
2 Styles

This huge collection of HTML5 CSS3 buttons includes 3 styles of modern buttons hover and active states. - The dimensional button style includes 7 colors and disabled button state. - The glossy button style includes 11 colors. Simply add an additional class to your button change its color. Additional classes also make any of the styles have rounded or rectangular corners. The included HTML file as shown in the screenshots and video preview lists the classes used create each button to left of each row, making it quick to implement the style you choose.

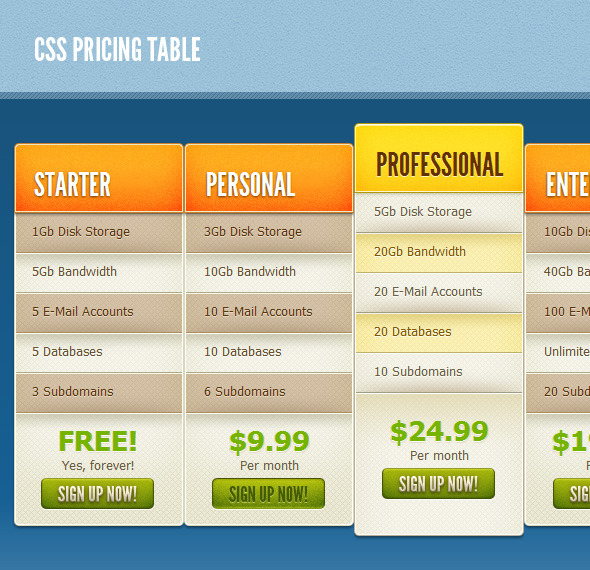
The header stands out using CSS 3 ’s @font-face capabilities with the excellent League Gothic font, while the rows containing the features are clearly marked using alternate styles. Finally, footer has the price tag highlighted with a sweet button that works in both image mode and platext mode. This item makes use of modern CSS 3 features like text shadows, gradients and transitions. The layered psd for button is included, so you can make different images for it. text version of button is a good option if you need to plug this into your e-commerce cms.

0: Massive update for ease of use and added two styles
108 Button Variations (four colors)
6 Navigation Bar Styles

Use those full css buttons integrate them easly on your websites.There is a class button parameters as radius, size, color.Each button hhover & active effects
5 colors for button and 5 colors for border
3 border styles (rounded, semirounded, squared
Commented CSS

Hello everybody! Slicnot is a small CSS toolkit that allows you create anything from just simple plabutton to a complex drop-down navigation menu bar with very less amount of effort. It comes with four different color styles, fade animation, sliced notification and 361 Font Awesome icons.• Separated Menu Button
• 4 Different Color Styles

Each of elements comes in many styles/colors and can be easily customized.Pure CSS (gradients, border radius, text-shadow…)
Rounded Styles
Transparent Button
4 Variations (3 styles + Rounded)
Two Transparent Styles
Rounded Styles
Rounded Styles

Bootstrap & Non-bootstrap Animated Drop Responsive Pricing Table – Pure Css
Pure Css
Three Styles
Proper place for price, join button, popular plan, recommended,.